Generete code berdasarkan multi select dapat menjadi salah satu fitur yang berguna untuk menghasilkan kode secara otomatis berdasarkan pilihan yang dibuat oleh pengguna dalam sebuah form. Dalam tutorial ini, kita akan belajar bagaimana membuat fitur generate code berdasarkan multi select dengan menggunakan bahasa pemrograman PHP, MySQL, dan JavaScript. Fitur ini akan memungkinkan pengguna untuk memilih beberapa opsi dari sebuah multi select, kemudian menghasilkan kode berdasarkan pilihan-pilihan tersebut secara otomatis.
Dalam tutorial ini, kita akan menggunakan MySQL sebagai database untuk menyimpan data buah-buahan yang akan dipilih oleh pengguna dalam form. Kemudian, kita akan menggunakan PHP untuk mengambil data dari MySQL, menghasilkan kode berdasarkan data yang dipilih, dan mengirimkannya ke browser. Terakhir, kita akan menggunakan JavaScript dan teknologi AJAX untuk mengambil data dari form dan mengirimkannya ke PHP tanpa perlu memuat ulang halaman.
Dengan mengikuti tutorial ini, Anda akan mempelajari beberapa konsep penting dalam pemrograman web, seperti penggunaan database, manipulasi data dengan PHP, dan teknologi AJAX untuk membangun aplikasi web yang responsif dan interaktif. Selain itu, Anda juga akan mempelajari cara menggunakan multi select dalam form HTML dan mengambil nilai-nilai dari form tersebut menggunakan JavaScript.
Langkah-Langkah
Berikut adalah langkah-langkah untuk membuat generate code berdasarkan multi select dengan PHP, MySQL, dan JavaScript:
- Buat tabel di database MySQL Anda dengan kolom-kolom yang dibutuhkan untuk menyimpan data yang akan ditampilkan di multi select. Misalnya, jika Anda ingin membuat generate code untuk beberapa buah, Anda dapat membuat tabel seperti berikut:
CREATE TABLE fruits (
id INT(11) NOT NULL AUTO_INCREMENT,
name VARCHAR(50) NOT NULL,
PRIMARY KEY (id)
);
- Tambahkan beberapa data ke dalam tabel tersebut. Misalnya:
INSERT INTO fruits (name) VALUES
('Apel'),
('Pisang'),
('Mangga'),
('Jeruk'),
('Anggur');
- Buat file PHP yang akan menampilkan halaman untuk memilih data dari multi select. Misalnya, Anda dapat membuat file dengan nama
form.phpdan menambahkan kode berikut:
<html>
<head>
<title>Generate Code</title>
</head>
<body>
<form action="generate.php" method="post">
<label for="fruits">Pilih buah:</label>
<select name="fruits[]" id="fruits" multiple>
<?php
// koneksikan ke database
$mysqli = new mysqli('localhost', 'username', 'password', 'database');
// periksa koneksi
if ($mysqli->connect_error) {
die('Koneksi gagal: ' . $mysqli->connect_error);
}
// ambil data dari tabel fruits
$sql = "SELECT id, name FROM fruits";
$result = $mysqli->query($sql);
// tampilkan data dalam bentuk option
while ($row = $result->fetch_assoc()) {
echo '<option value="' . $row['id'] . '">' . $row['name'] . '</option>';
}
// tutup koneksi
$mysqli->close();
?>
</select>
<br>
<input type="submit" value="Generate Code">
</form>
<div id="generated-code"></div>
<script>
// ambil data dari multi select dan kirim ke generate.php menggunakan AJAX
document.getElementById('fruits').addEventListener('change', function() {
var selected = [];
for (var option of this.selectedOptions) {
selected.push(option.value);
}
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('generated-code').innerHTML = this.responseText;
}
};
xhr.open('POST', 'generate.php', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('fruits=' + selected.join(','));
});
</script>
</body>
</html>
- Buat file PHP yang akan memproses data yang dikirim dari form multi-select tersebut dan menghasilkan kode yang dibutuhkan. Misalnya, Anda dapat membuat file dengan nama
generate.phpdan menambahkan kode berikut:
<?php
// ambil data yang dikirim dari form
$fruits = $_POST['fruits'];
// cek apakah ada buah yang dipilih
if (empty($fruits)) {
echo 'Anda belum memilih buah.';
} else {
// koneksikan ke database
$mysqli = new mysqli('localhost', 'username', 'password', 'database');
// periksa koneksi
if ($mysqli->connect_error) {
die('Koneksi gagal: ' . $mysqli->connect_error);
}
// ambil data dari tabel fruits berdasarkan id yang dipilih
if (is_array($fruits)) {
# code...
$sql = "SELECT name FROM fruits WHERE id IN (" . implode(',', $fruits) . ")";
}else {
$sql = "SELECT name FROM fruits WHERE id IN (" . $fruits. ")";
}
$result = $mysqli->query($sql);
// buat kode berdasarkan data yang dipilih
$code = 'Anda telah memilih: ';
while ($row = $result->fetch_assoc()) {
$code .= $row['name'] . ', ';
}
$code = rtrim($code, ', ');
// tampilkan kode
echo $code;
// tutup koneksi
$mysqli->close();
}
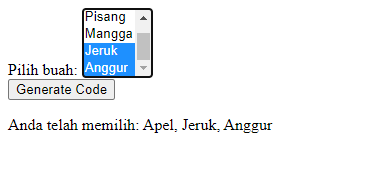
?>Jalankan file form.php pada web server Anda dan pilih beberapa buah dari multi select. Ketika Anda memilih buah, kode akan dihasilkan secara otomatis menggunakan AJAX dan ditampilkan di bawah form. Dengan mengikuti langkah-langkah di atas, Anda dapat membuat generate code berdasarkan multi select dengan PHP, MySQL, dan JavaScript. Anda dapat mengubah kode PHP dan JavaScript sesuai kebutuhan Anda, misalnya dengan mengganti tabel dan kolom yang digunakan, atau mengubah cara kode dihasilkan.
Penjelasakan Code
<script>
// ambil data dari multi select dan kirim ke generate.php menggunakan AJAX
document.getElementById('fruits').addEventListener('change', function() {
var selected = [];
for (var option of this.selectedOptions) {
selected.push(option.value);
}
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById('generated-code').innerHTML = this.responseText;
}
};
xhr.open('POST', 'generate.php', true);
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('fruits=' + selected.join(','));
});
</script>Script di atas adalah bagian dari kode JavaScript yang digunakan untuk mengambil data dari multi select dan mengirimkannya ke generate.php menggunakan AJAX. Berikut adalah penjelasan singkat mengenai setiap baris kode tersebut:
document.getElementById('fruits').addEventListener('change', function() {: ini adalah untuk menambahkan event listener pada element HTML dengan idfruitssaat ada perubahan pada selected option di dalamnya.var selected = [];: ini adalah untuk membuat variabel array kosong yang akan menampung nilai option yang dipilih.for (var option of this.selectedOptions) {: ini adalah loop untuk mengambil setiap nilai option yang dipilih dan menyimpannya dalam arrayselected.selected.push(option.value);: ini adalah untuk menambahkan nilai option yang dipilih ke dalam arrayselected.var xhr = new XMLHttpRequest();: ini adalah untuk membuat object XMLHttpRequest yang digunakan untuk mengirim request ke server.xhr.onreadystatechange = function() {: ini adalah untuk menentukan fungsi yang akan dijalankan ketika ada perubahan pada state atau status request.if (this.readyState == 4 && this.status == 200) {: ini adalah untuk mengecek apakah request sudah selesai dan berhasil dilakukan (status code 200).document.getElementById('generated-code').innerHTML = this.responseText;: ini adalah untuk menampilkan hasil dari request (berupa kode yang dihasilkan olehgenerate.php) di dalam element HTML dengan idgenerated-code.xhr.open('POST', 'generate.php', true);: ini adalah untuk membuka koneksi ke server dengan metode POST dan endpointgenerate.php.xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');: ini adalah untuk menentukan tipe konten yang dikirim ke server.xhr.send('fruits=' + selected.join(','));: ini adalah untuk mengirim data ke server dalam bentuk string yang berisi nilai option yang dipilih, yang sudah digabungkan menjadi satu string dengan tanda koma sebagai pemisahnya (menggunakan fungsijoin()).
<?php
// ambil data yang dikirim dari form
$fruits = $_POST['fruits'];
// cek apakah ada buah yang dipilih
if (empty($fruits)) {
echo 'Anda belum memilih buah.';
} else {
// koneksikan ke database
$mysqli = new mysqli('localhost', 'username', 'password', 'database');
// periksa koneksi
if ($mysqli->connect_error) {
die('Koneksi gagal: ' . $mysqli->connect_error);
}
// ambil data dari tabel fruits berdasarkan id yang dipilih
if (is_array($fruits)) {
# code...
$sql = "SELECT name FROM fruits WHERE id IN (" . implode(',', $fruits) . ")";
}else {
$sql = "SELECT name FROM fruits WHERE id IN (" . $fruits. ")";
}
$result = $mysqli->query($sql);
// buat kode berdasarkan data yang dipilih
$code = 'Anda telah memilih: ';
while ($row = $result->fetch_assoc()) {
$code .= $row['name'] . ', ';
}
$code = rtrim($code, ', ');
// tampilkan kode
echo $code;
// tutup koneksi
$mysqli->close();
}
?>Script di atas merupakan contoh kode PHP yang digunakan untuk mengolah data yang dikirim dari form dengan metode POST dan menghasilkan kode berdasarkan pilihan yang dipilih oleh pengguna.
Pertama, script mengambil data dari form dengan menggunakan variabel $_POST['fruits'], yang merupakan nama dari field multi select dalam form. Kemudian, script memeriksa apakah pengguna sudah memilih buah atau belum, dengan menggunakan fungsi empty(). Jika pengguna belum memilih buah, maka script akan menampilkan pesan bahwa pengguna belum memilih buah.
Selanjutnya, script akan membuka koneksi ke database MySQL dengan menggunakan fungsi mysqli(). Kemudian, script akan memeriksa apakah koneksi berhasil atau tidak dengan menggunakan kondisi if ($mysqli->connect_error). Jika koneksi gagal, maka script akan menampilkan pesan bahwa koneksi gagal dan mengakhiri program dengan fungsi die().
Jika koneksi berhasil, script akan melakukan query ke database MySQL untuk mengambil data buah-buahan berdasarkan id yang dipilih oleh pengguna. Query tersebut dibentuk dengan menggunakan fungsi implode() untuk menggabungkan array dari id yang dipilih ke dalam satu string, kemudian disertakan dalam query SELECT untuk mengambil data dari tabel fruits.
Hasil query akan disimpan dalam variabel $result dan kode berdasarkan data yang dipilih akan dibentuk dengan menggunakan while loop yang memproses setiap baris data yang diterima. Dalam hal ini, script hanya akan mengambil kolom name dari tabel fruits dan menambahkannya ke variabel $code.
Terakhir, script akan menampilkan kode yang dihasilkan dengan menggunakan echo $code dan menutup koneksi ke database MySQL dengan menggunakan fungsi close().
Hasil